Niall McKenna
FRONT END // ENGINEER · DESIGNER // LONDON
Hi, I'm Niall
I'm an Irish born, London based Front End Web Engineer.
I've been working with the web since 2003 and my professional experience includes roles for some of the most well respected companies across the UK and Northern Ireland. From my time in Belfast with the online team at the Belfast Media Group, to my 4 years in Leeds, with Jet2.com, all the way to my current home in London, where I've worked in engineering teams primarily in ecommerce for Net A Porter, River Island, and Stella and Dot before joining the engineering team in the Digital Product team at Royal Borough of Greenwich council.
My interests are in all things tech from web development to design. My skills include writing modern semantic and accessible HTML, well crafted CSS or SCSS, and clean Javascript and ES6 that adheres to DRY principles. I have experience working, with ReactJS and it's frameworks including NextJS, Redux, React Router and Frontity to name a few.
In my spare time I can be found working on both freelance and personal projects, learning and developing my skills and lately, I've been writing and documenting my work, my projects and general discovery around my favourite tech stack.
If you have an interesting project you'd like me to work on, please get in touch.
You can learn more about some of the projects I've been working on below.

My Work & Projects
Some my most recent work and projects.

JMK Security Website
A freelance project
I designed and built this website for JMK Security. The website is using decoupled Wordpress as a Content Management System and the Frontity framework for delivering a React front end for decoupled Wordpress.
Tech stack
- Wordpress CMS
- Frontity
- ReactJS
- Styled Components
Features
- Content Management System
- Contact Form

Our Greenwich Plan Website
A Greenwich Council project
A static microsite built for Greenwich Council in NextJS using React components.
Tech stack
- NextJS
- React
Features
- Static website
- React components

Component Library
A Greenwich Council project
A component library for the Greenwich Council Design System. The library currently serves the council's Drupal websites. The component library will eventually contain components for all of Greenwich council's primary (Local Gov Drupal, PHP, Twig, AWS) and secondary (Javascript, React, NextJS, AWS) tech stacks.
Tech stack
- Drupal / Twig / Wingsuit
- SCSS
- Storybook
- Javascript
Features
- UI Components
- UI Patterns
- Storybook library

Reservation Calendar UI
A Greenwich Council project
I designed and built this UI for a reservation system for Royal Borough of Greenwich council. The UI is an ES6 app that fetches data from a PHP and SQL backend and allows the user to reserve two 1 hour appointments twice per day.
Tech stack
- ES6
- Webpack
- Babel
- Unfetch
Features
- ES6 app
- Reservation system
- Date change controls
- WCAG accessible
My Writing
My most recent blog posts
This week I had an introduction to using Gitpod and I have to say I was pretty impressed with it.
The Wonder of Gitpod
- gitpod
- git
- web-development
- front-end-development
On my last few React projects I’ve had a need for a simple off-canvas panel. One was for the mobile menu on my portfolio site and another…
How to build a simple off-canvas panel in React
- components
- javascript
- tutorial
- react
What I’ve learnt from my 2 years as a Front End Engineer in the public sector.
Software Engineering in the UK public sector
- front-end-development
- ux-design
- public-sector
- product-design
- software-engineering
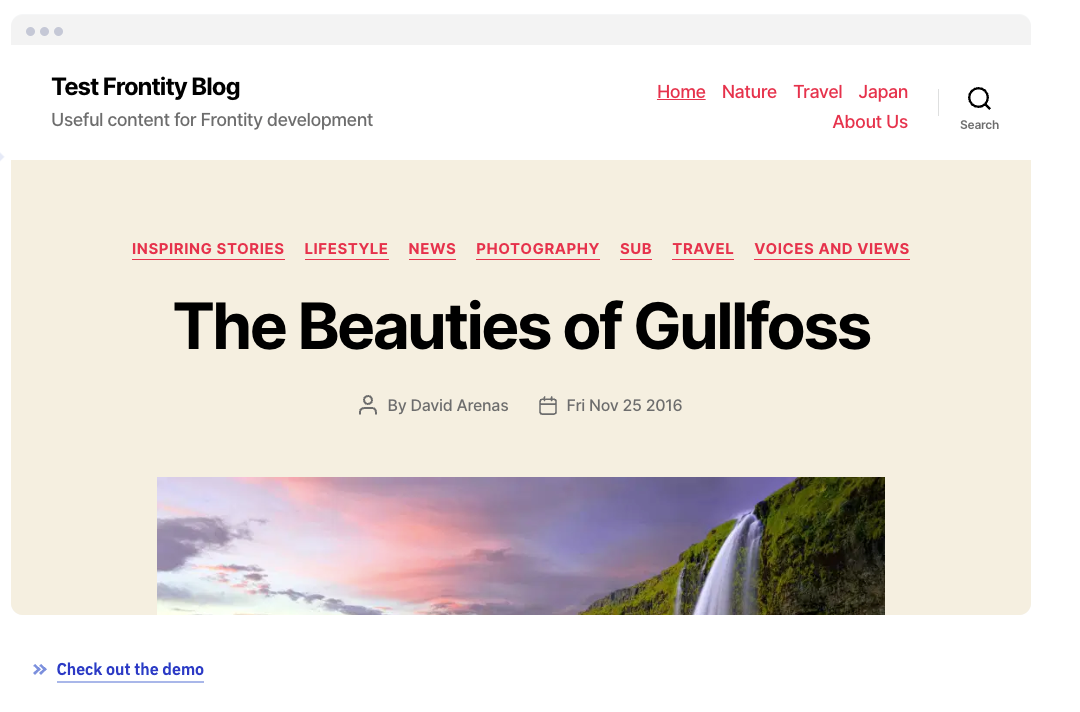
Adding content to your Frontity project is very simple. In fact, the Mars-Theme includes all of the components that will do the heavy…
How to build a headless WordPress website with Frontity/ReactJS — Pt. 3
- headless-wordpress
- headless-cms
- react
- wordpress
- frontity
How to build a headless WordPress website with Frontity/ReactJS — Pt. 2
- headless-wordpress
- wordpress
- frontity
- react
- headless-cms
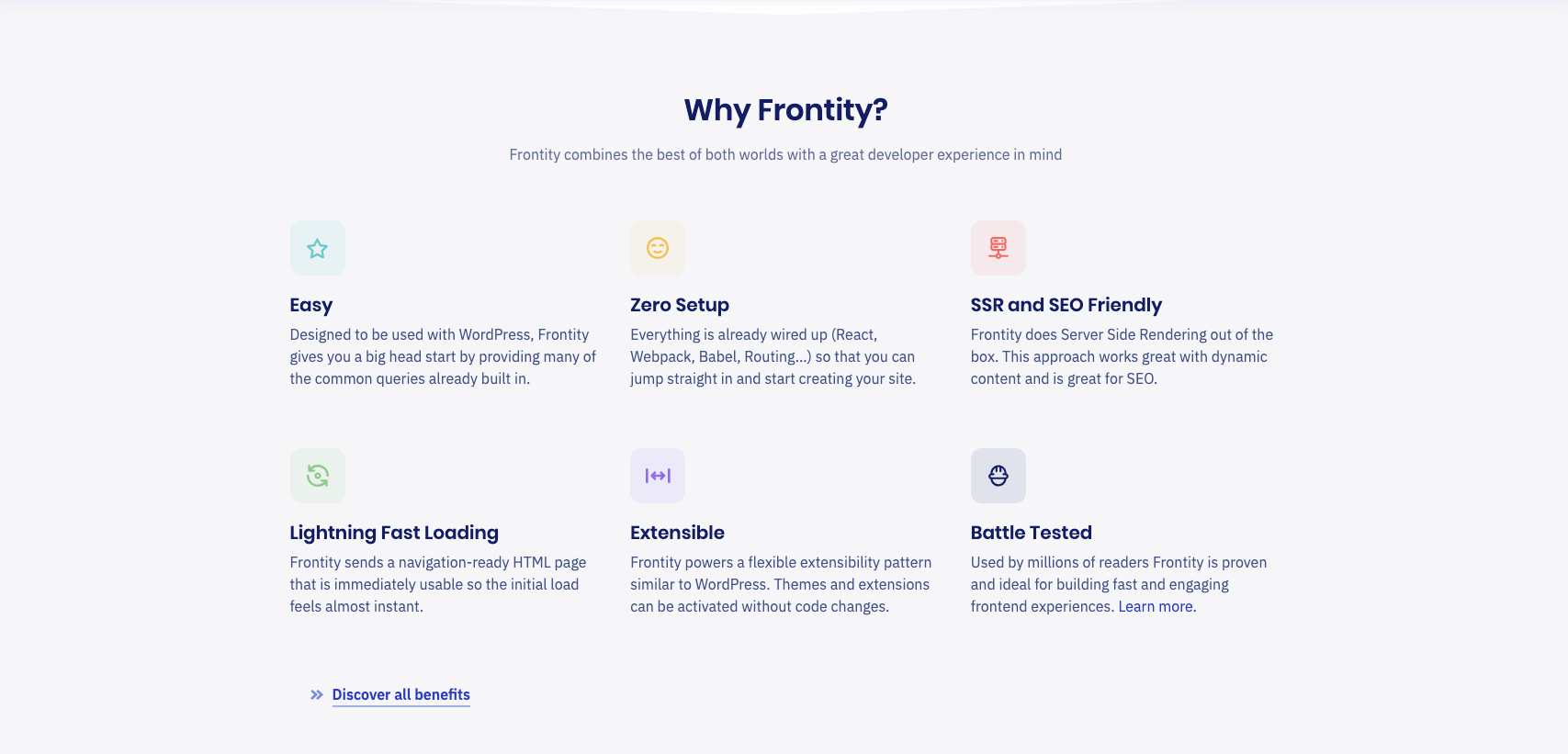
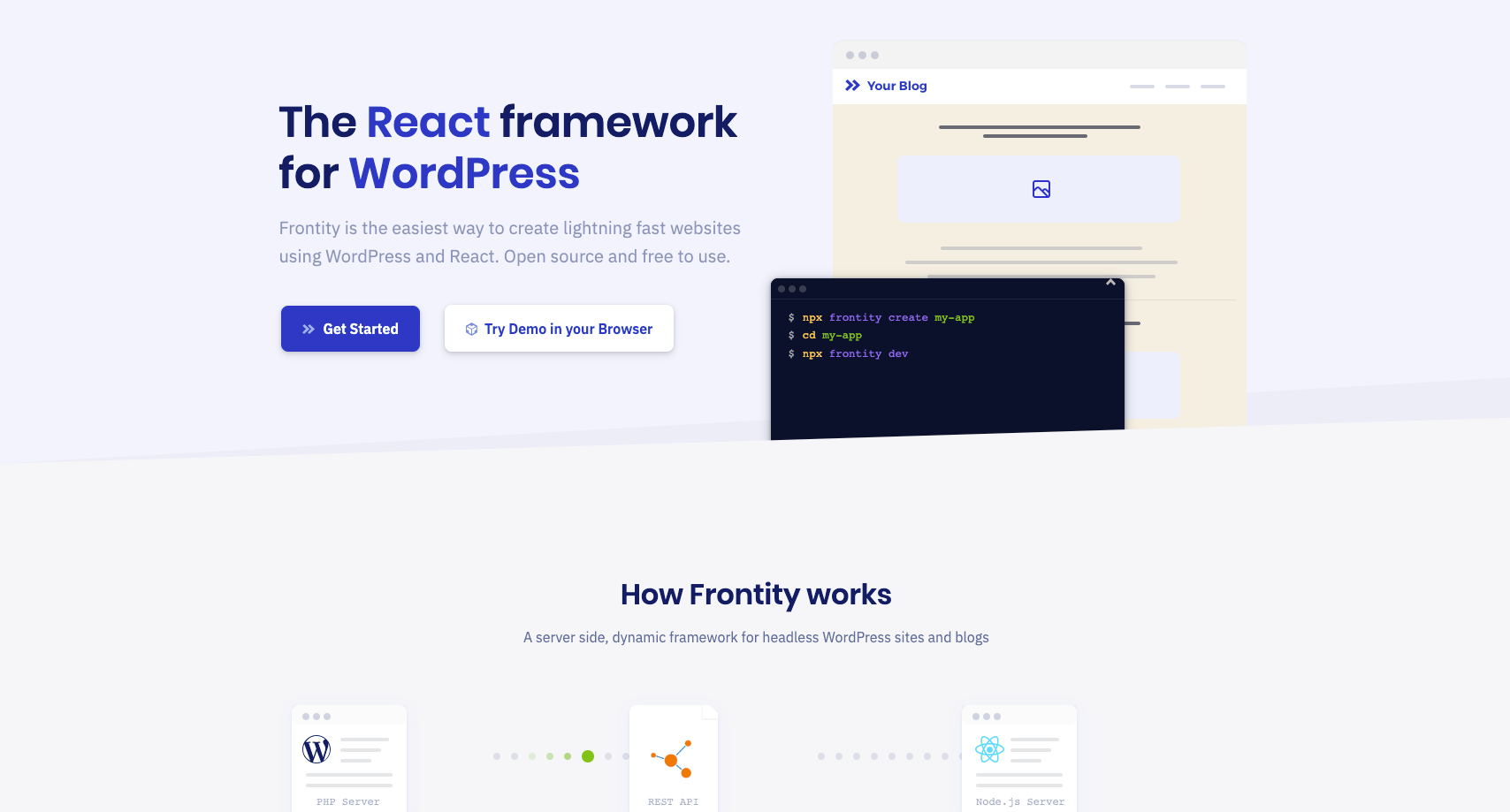
I’ve previously written about Frontity the React framework for WordPress and how it can be a useful and very easy way to decouple…
How to build a headless WordPress website with Frontity/ReactJS — Pt. 1
- frontity
- headless-cms
- react
- wordpress-web-development
- headless-wordpress
About a year ago, I was approached about building a new website with a CMS for a client as a freelance project. Firstly, I don’t do that…
Fronting up: Headless Wordpress and React with Frontity
- wordpress
- javascript
- frontend
- react
- front-end-development
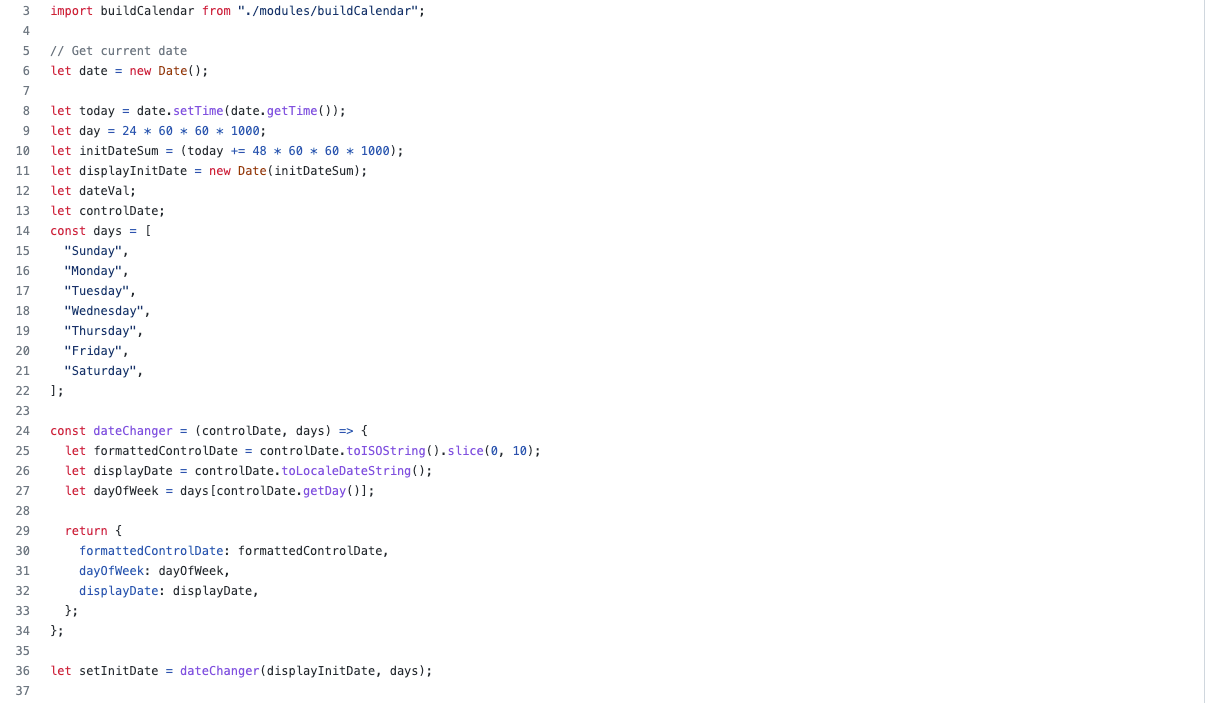
In my day job for a London Council, I recently I had to build the front end for a reservation system where users could reserve appointment…
Incrementing and Decrementing Dates in Javascript
- date-in-javascript
- es6
- javascript
- fetch-api